資訊公告
奧圖數位提供最新的的科技服務及最新技術、中央及地方單位最新計畫消息,我們也發布最即時的行銷數位內容。

網站無障礙規範:結論
網站無障礙規範是打造友善網頁體驗的重要基礎,透過掌握四大原則與檢測等級,開發者能更有系統地實踐無障礙設計。

網站無障礙規範:檢測標準
網站無障礙規範是打造友善網頁體驗的重要基礎,透過掌握四大原則與檢測等級,開發者能更有系統地實踐無障礙設計。

網站無障礙規範:設計準則
網站無障礙規範是打造友善網頁體驗的重要基礎,透過掌握四大原則與檢測等級,開發者能更有系統地實踐無障礙設計。

網站無障礙規範:前言&檢測等級
網站無障礙規範是打造友善網頁體驗的重要基礎,透過掌握四大原則與檢測等級,開發者能更有系統地實踐無障礙設計。

View Transition:結論
CSS View Transition 的推出為開發者提供了簡單直覺的頁面切換動畫實現方式,並進一步提升了使用者體驗。

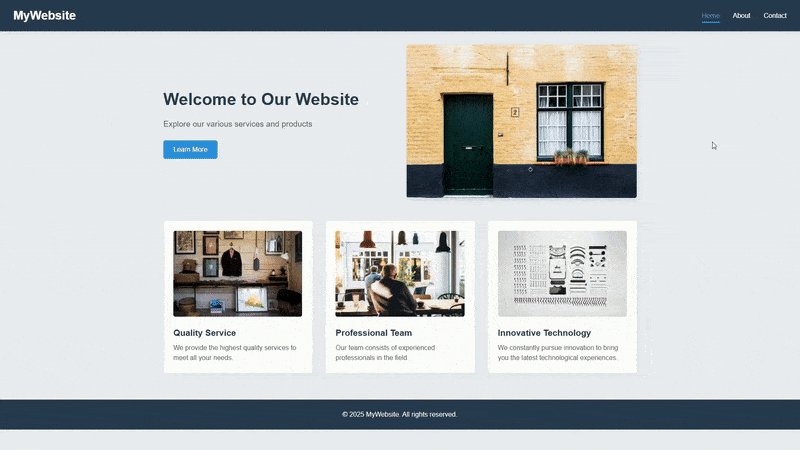
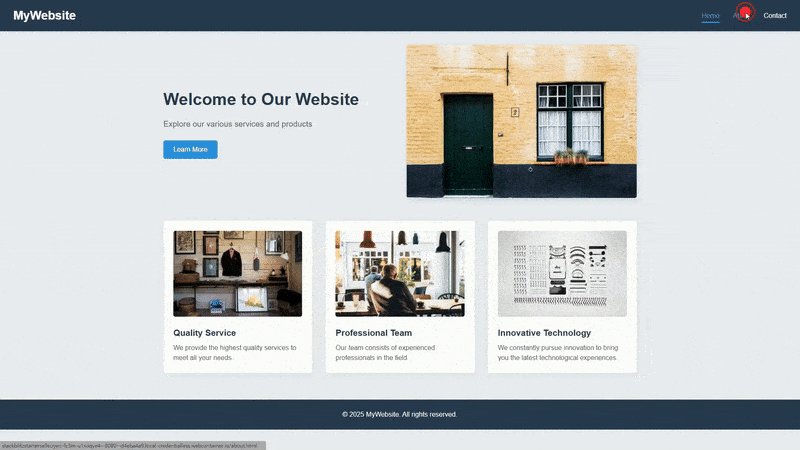
View Transition:MPA 範例
CSS View Transition 的推出為開發者提供了簡單直覺的頁面切換動畫實現方式,並進一步提升了使用者體驗。

View Transition:SPA 範例
CSS View Transition 的推出為開發者提供了簡單直覺的頁面切換動畫實現方式,並進一步提升了使用者體驗。

View Transition:簡介&技術實現
CSS View Transition 的推出為開發者提供了簡單直覺的頁面切換動畫實現方式,並進一步提升了使用者體驗。

滾動式動畫:結論
CSS animation-timeline 的推出為開發者提供了簡單而高效的滾動式動畫實現方式,同時改進了性能、提升了用戶體驗。

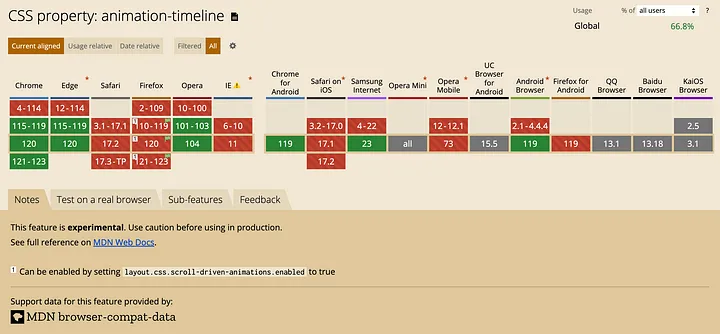
滾動式動畫:範例
CSS animation-timeline 的推出為開發者提供了簡單而高效的滾動式動畫實現方式,同時改進了性能、提升了用戶體驗。