滾動式動畫:結論
日期:2024-02-15
| 優勢及挑戰
‧ 優勢
滾動式動畫在眾多現代網頁中已變得相當普遍,以往實現這樣的互動體驗通常需要使用額外的套件(如 GSAP),或者透過 JavaScript 監聽 scroll 事件並獲取 scrollTop 進行計算。然而,頻繁獲取 scrollTop 可能導致頁面卡頓和動畫不流暢的問題。
自從 CSS 推出 animation-timeline 後,讓以往需要複雜處理的滾動式動畫大多能夠使用純 CSS 實現,這種方法更加簡單、高效,且無需額外學習和使用其他套件。animation-timeline 為開發者提供了一種更方便、更優雅的方式,使得網頁設計和互動效果的實現變得更加容易。這不僅減少了開發的複雜性,還提高了動畫效果的性能,為用戶提供更加順暢的瀏覽體驗。
‧ 挑戰
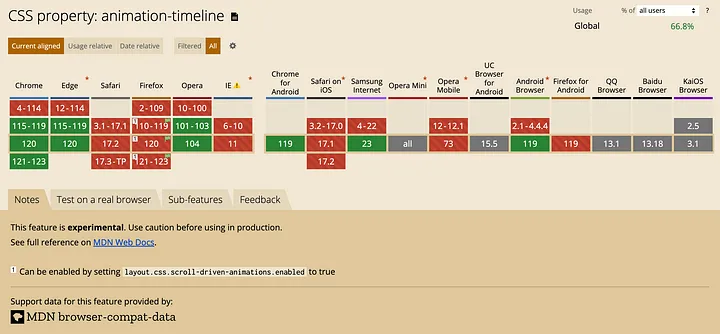
新功能推出後,我們首先面臨的挑戰是瀏覽器的支援度。根據 Can I use 的查詢,我們發現一些主流瀏覽器,例如 Firefox(需手動開啟)和 Safari,目前尚未完全支援 animation-timeline。
儘管面臨這樣的情況,我們仍然能夠利用 CSS 的 @supports 功能來處理這個問題。透過這種方式,我們可以針對支援和不支援的瀏覽器分別設定不同的 CSS,確保各種瀏覽器都能夠提供良好的使用體驗。

animation-timeline 瀏覽器支援
| 結論
CSS animation-timeline 的推出為開發者提供了簡單而高效的滾動式動畫實現方式,同時改進了性能、提升了用戶體驗。儘管面臨瀏覽器支援度的挑戰,仍可透過 CSS @supports 功能,有效處理跨瀏覽器的兼容性問題。
隨著技術和瀏覽器的進一步發展,CSS animation-timeline 的支援度也將逐步提升,為開發者提供更便捷的開發體驗,同時為用戶呈現更流暢的瀏覽效果。總體而言,此功能將持續成為網頁互動設計的重要工具,為未來的網頁開發帶來更多可能性。
| 參考資料
- What's new in CSS and UI: I/O 2023 Edition
- Animate elements on scroll with Scroll-driven animations
- Scroll-driven Animations
- animation-timeline - CSS: Cascading Style Sheets | MDN
- Scroll-driven Animations
本文轉載自筆者的 Medium 文章,更詳細內容可點及連結前往查看。