滾動式動畫:動畫範圍區間
日期:2024-02-15T00:00:00.000Z
在預設情況下,滾動進度會反映在動畫進度上,滾動多少,動畫的進度也就演示多少。

動畫範圍區間,以 Back to Top 按鈕為例
但有時候,我們並不需要完整的滾動區間,例如上面圖示中的 Back to Top 按鈕,我們只需要滾動一定距離就可以讓按鈕完全出現,想要這樣擷取特定的滾動區間,我們就可以使用到 animation-range 屬性。
animation-range 是個簡寫屬性,並可以傳遞 <animation-range-start> 和 <animation-range-end> 兩個參數。

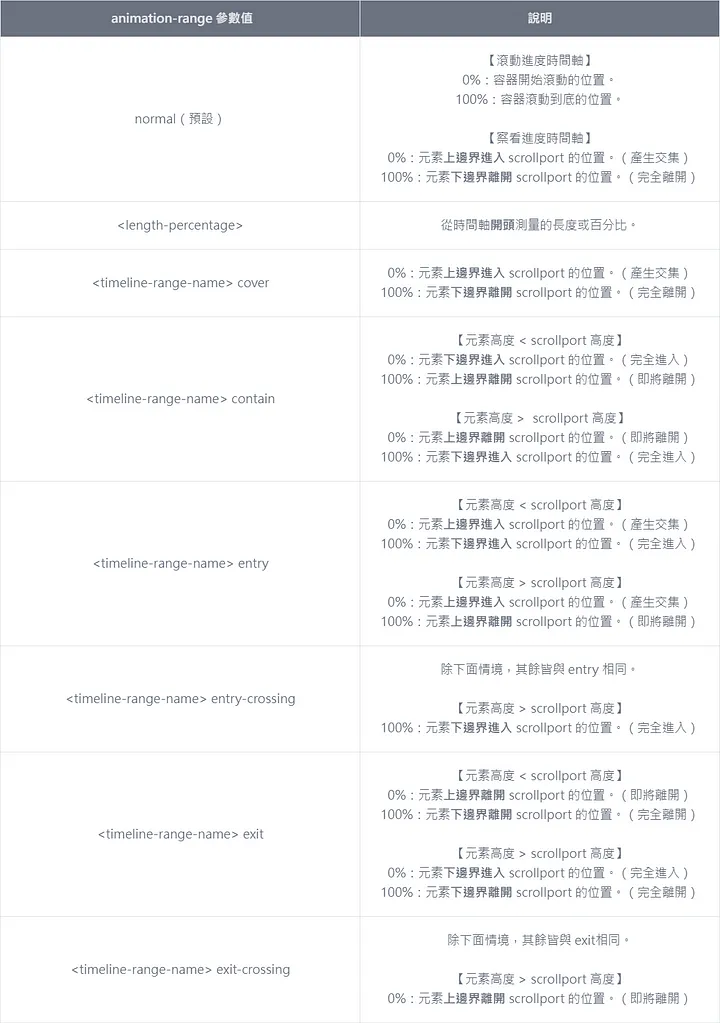
animation-range 參數值

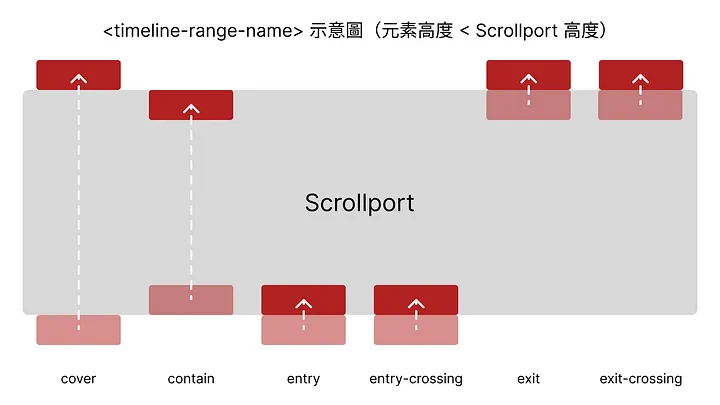
<timeline-range-name> 示意圖
如果對 <timeline-range-name> 仍不太理解的話,可參考這個網頁,裡面有詳細的視覺化示意。
<animation-range-start> / <animation-range-end> 之值有以下幾種組成:
- normal(預設):於開始和結束時,分別代表 0% 和 100%。
<length-percentage>:從時間軸開頭測量的長度或百分比。<timeline-range-name>:屬於<animation-range-start>時,代表該具名時間軸 0%;屬於<animation-range-end>時,代表該具名時間軸 100%。<timeline-range-name>+<length-percentage>:屬於<animation-range-start>時,代表該時間軸從該組合值開始;屬於<animation-range-end>時,代表該時間軸至該組合值結束。
因此,下面的 animation-range 語法都是可行的:
- 只指定一個參數:
normal或<length-percentage>:會被視為<animation-range-start>,而<animation-range-end>預設為normal。<timeline-range-name>:該具名時間軸 0% 到 100%。<timeline-range-name>+<length-percentage>:該具名時間軸<length-percentage>到 100%。
- 指定兩個參數:第一個參數為
<animation-range-start>、第二個參數為<animation-range-end>。
// 指定一個參數
animation-range: normal; // normal normal
animation-range: 20%; // 20% normal
animation-range: 100px; // 100px normal
animation-range: cover; // cover 0% cover 100%
animation-range: contain; // contain 0% contain 100%
animation-range: cover 20%; // cover 20% cover 100%
animation-range: contain 100px; // contain 100px cover 100%
// 指定兩個參數
animation-range: normal 25%;
animation-range: 25% normal;
animation-range: 25% 50%;
animation-range: entry exit; // entry 0% exit 100%
animation-range: cover cover 200px; // cover 0% cover 200px
animation-range: entry 10% exit; // entry 10% exit 100%
animation-range: 10% exit 90%;
animation-range: entry 10% 90%;
本文轉載自筆者的 Medium 文章,更詳細內容可點及連結前往查看。